Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

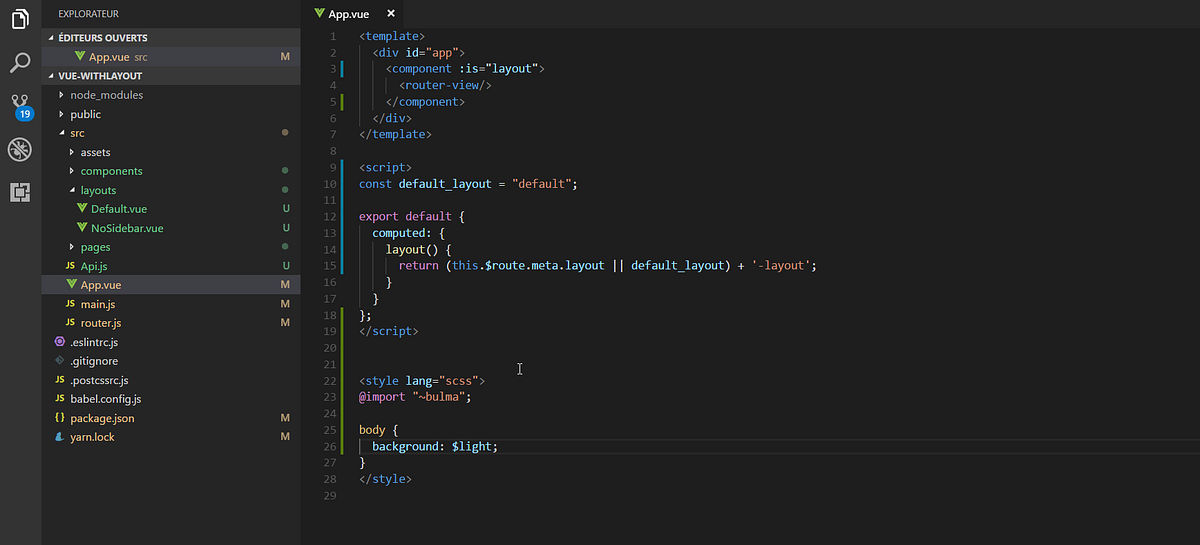
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein









![Building a Single Page Application with Vue.js [Step-by-step guide] Building a Single Page Application with Vue.js [Step-by-step guide]](https://www.adcisolutions.com/sites/default/files/styles/scale_w770/public/2018-03/vue-component.png?itok=84qEr0Nl)